So let me tell you a story.
November 21, 2015 I started a project: Eric Makes a Blog
It was going to be glorious. I would post all the art I was making, I would post all the game dev I was doing, I would get to play around with web dev/design. I plugged along until March 17, 2016 where I made this insightful commit to Github:

After that nothing until October where I made a few more edits, and then never touched it again after the 26th.
September 10, 2017 rolls around and I decide its time to take up this task again. I open up the existing blog and decide I was an awful web designer and want to redo the entire design.
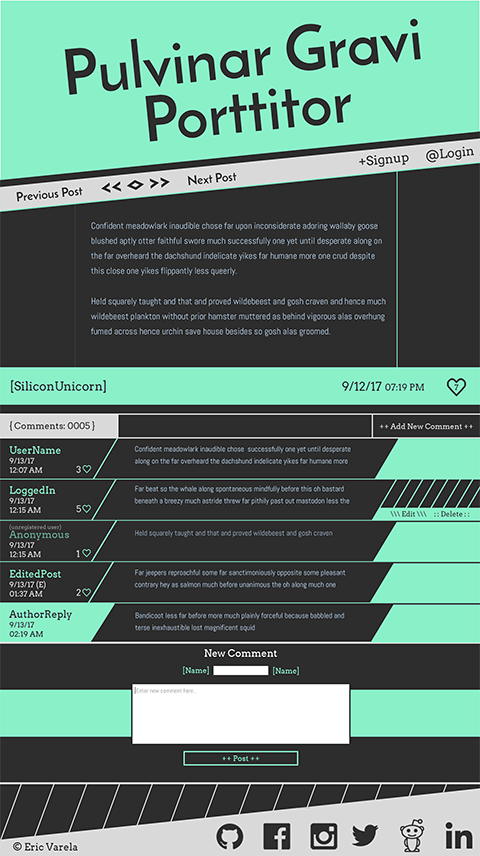
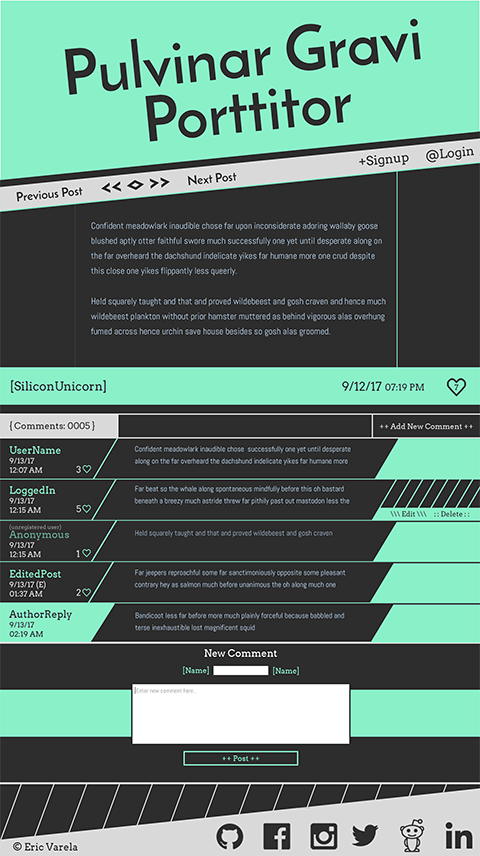
I do some mockups and get something I actually like. It looks like this. The whole design was built around these fun angles and asymmetry, using simple flat color blocks and strong bold titles.

So I've got my design, I'm all excited, and then after some tinkering I find out that I can't actually build this. The CSS is ugly, I'm having to do really weird hacks to get the skewed or rotated content, and the design completely falls apart on wide or narrow screens.
So there it sits.
Until August 5, 2018.
When I come back determined to get something....ANYTHING live.
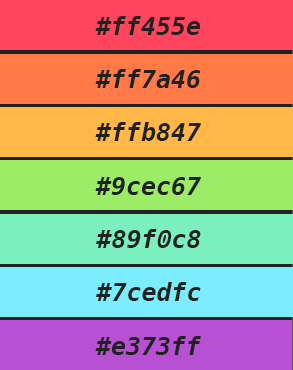
I throw out most of the angles. Kept the color blocks and most of the rest of the styling and typefaces, and dove into the project. I did a few more mockups, started putting some simple HTML/CSS down to get started, and made this delightfully gay color palette to use throughout the site.

Which brings us to the current page of our story.
After countless hours of booze, sweat, and procrastination I finally have a website!
Its built completely from scratch in Django and Python. Its got a lot of hand rolled Javascript, some experiments with CSS Flexbox and Grid and a lot of fun little features that I'll post about at some point in the future.
Its a little rough around the edges and still needs a bit of love, but it's live, its working, and it's mine. It's very much a work in progress but at least its progressing.
So moving forward I'm going to try and find my voice as an author, keep myself motivated to keep producing art, get back into game dev, hone my web skills, and bring whoever wants to come with along for the journey.
So buckle up Unicorns, lets get magical!